As we are always excited to learn about the new things in our life. Website building is a common and interesting thing to do. Everyone wants their presence on the internet. The fundamental tool behind every website is the process of request and response. We will take some examples to understand how the web works? First I assume you don't know anything about computers and the internet. We start our example with the hotel. Let's say you go to a restaurant with some friends a waiter comes to your table asks to give you a menu to choose your favorite dish. Once you have selected he then takes your order to the chef, where he/she cooks the recipe and then gets back to the waiter. The process is taking the request of the dish and giving us on the table is the request and response cycle.
We all are client
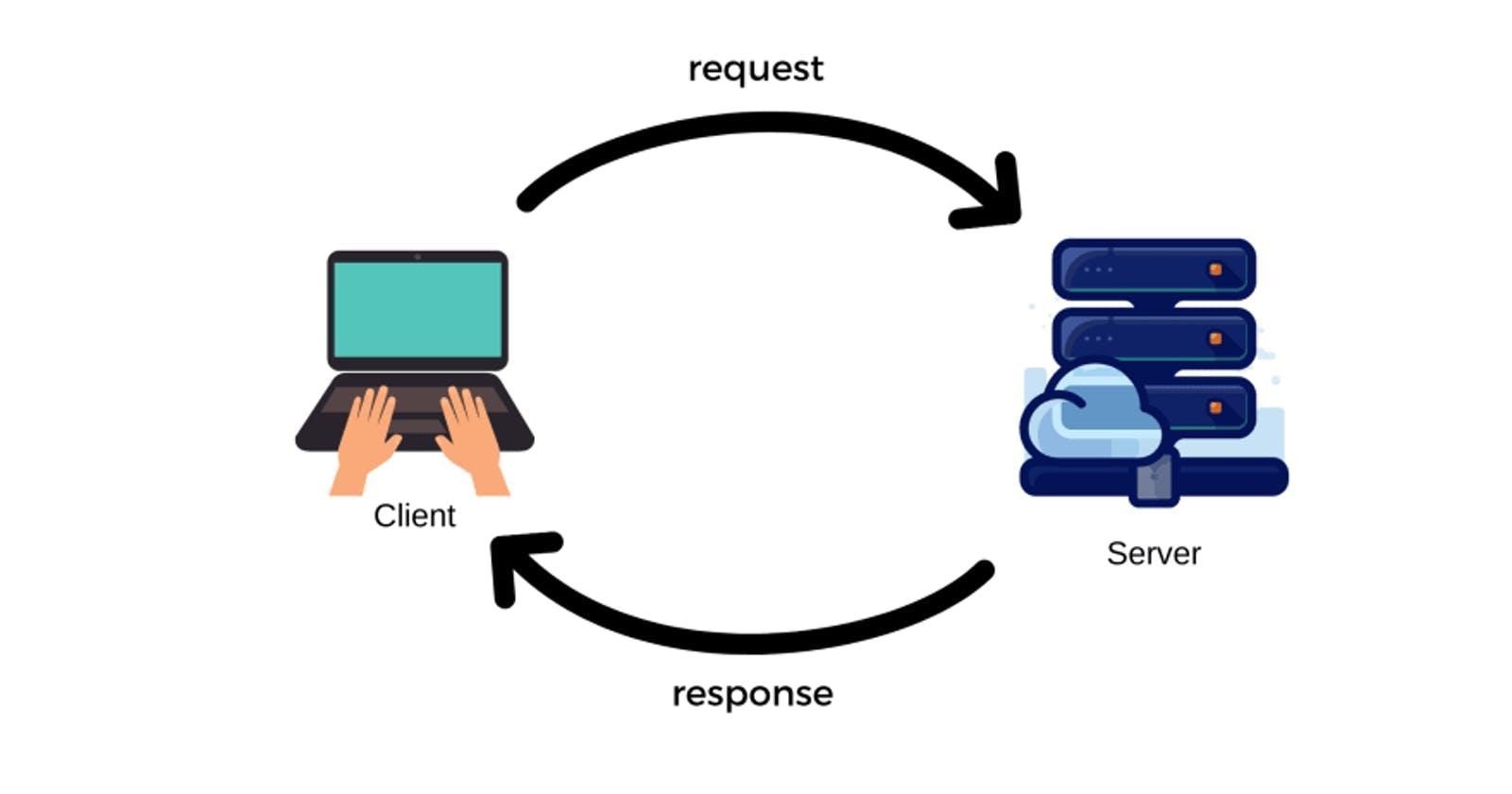
Now Let's turn into to computer world. When we open a browser, we ask you to enter a URL or link you want to access. We as a client enter the website for instance: https://www.google.com Behind the seen HTTP takes our request to the server and then the server responds to us accordingly. You might be thinking about the server. For this article take the server as the chef who gets your request and returns your desired result. As you can see in the image below.

Theory to practical

As we understand the basic concept of client and server communication. Now you must think about how these things happen behind the scene. In real-world language is the key to unlocking connections with people. The same is for computers, for instance, we want to create a client-side we must need:
- HTML
- CSS
- Java script.
For the server-side there is a big list of languages:
- Python
- PHP
- JSP
- Asp . net
- Node . js
- Ruby and more
HTML
HTML stands for hypertext markup language created by Tim Berners-Lee. Everything in HTML is a tag. If you want to mank anything you must know the related tag. It is used to structure a website. Not understand? no problem let me give you an example.
 As Image above shows just the fundamental frame of a car, which represents a shape of a car. There is no design yet. Similarly, HTML is a skeleton for the website. It just gives us a frame to display things like:
As Image above shows just the fundamental frame of a car, which represents a shape of a car. There is no design yet. Similarly, HTML is a skeleton for the website. It just gives us a frame to display things like:
- headings
- paragraphs
- forms
- lists
HTML basic structure
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
CSS
CSS stands for cascading style sheet created by Håkon Wium Lie. It can be written as a set of rules which are used to design and layout HTML pages. It gives beauty to our websites. Our car will look like this now 👇

whooo!
JavaScript
Javascript is a very powerful programming language created by Brendan Eich. These days it has many frameworks which make developer life so easy. It is used to function our website. We have made the structure of the car, Design it now this is time to make it dynamic. For instance, when we press the button light gets on, if we press the accelerator it effect on speed and the dashboard shows the level of petrol or gas etc. These all things happen using JavaScript.

Tool kit
Everything is made by some of the tools, as we work with the web we need a code editor. There are a lot of choices out there like:
- Atom
- Sublime
- Visual Studio Code
- Brackets
- CS50.io
but it is not a very good option to start with the above tool which can give you a cup of tea. what does it mean? let me clear you first. When you don't know anything about computers, I'll highly recommend starting with Notepad (a simple text editor) and a browser(Chrome, Firefox, safari), because Notepad will force you to write a single line of code by yourself. It must help you learn to form the very basics. You will totally understand what's going on with the code. How to open a tag? What is an attribute and more? If you are Linux you can use gedit and on Mac Text Edit is the best option to get started.
That's it.
Let's get in touch on @hshahzadaheer and Linkedin