Want to read something, but what if is not representable? we gets bored very soon and don't continue. In this article we are going to discuss tags related to text and format it accordingly. Before going deep into other tags first let's understand types of tags in HTML.
Type of tags
There are two types of tags in HTML:
- block level
- self-close
Block level tag
Those tags which must be close when we open it called block-level tags like
<h1> </h1>
This indicates we open a tag to write the heading on our web page, we must need to close it before writing another line.
Self close
These tags don't have any limitations to close, therefore we call it self close. For instance:
<br> use to break line.
<hr> use to put line.
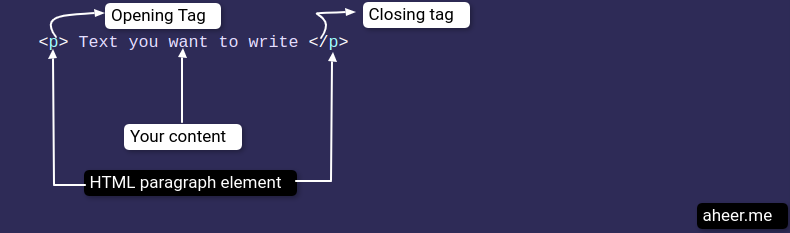
How to write paragraph?
In HTML file if we write content without use any tag it will show fine on browser, but the problem occur when we want to target the specific line and style them it won't work because there is no target for that content. let's do some code.
<!DOCTYPE html>
<html>
<head>
<title>Text formatting</title>
</head>
<body>
Pakistan, officially the Islamic Republic of Pakistan, is a country in South Asia. It is the world's fifth-most populous country, with a population of almost 227 million, and has the world's second-largest Muslim population.
</body>
</html>
output
 In HTML to write long text we use
In HTML to write long text we use <p> tag. Now let place this ☝️ content into a tag like this 👇

<p>
Pakistan, officially the Islamic Republic of Pakistan, is a country in South Asia. It is the world's fifth-most populous country, with a population of almost 227 million, and has the world's second-largest Muslim population.
</p>
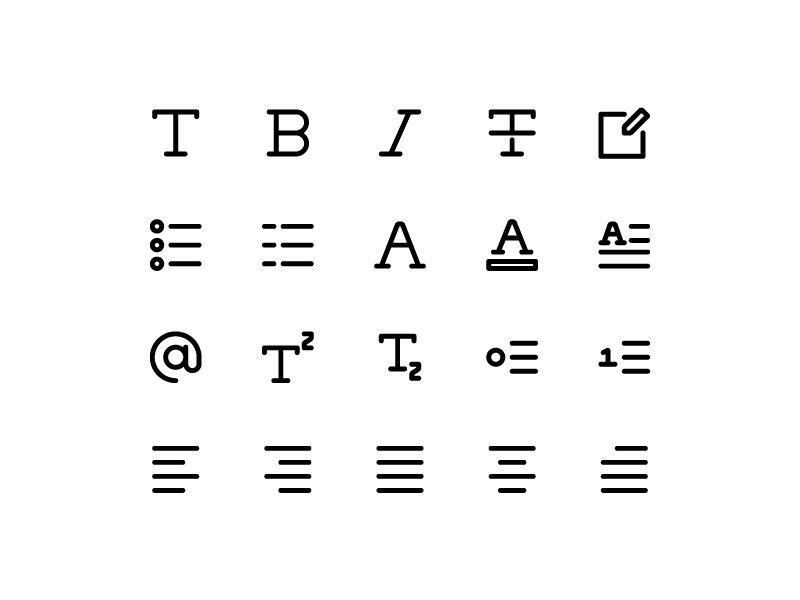
Common formatting
- Bold
<b> </b>: To bold (text look little strong) text. we were use<b>, but in HTML 5 we get a new tag to bold the content which is<strong> </strong>. - Italic
<i> </i>: To italicize (text look little curve) text. we were use<i>, but in HTML 5 we get a new tag to bold the content which is<em> </em>means empsize on the text. - Underline
<u> </u>: To underline text. we were use<u>. - Highlight content:
<mark> </mark>To highlight the content.
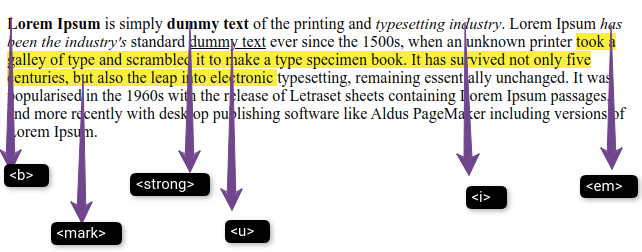
Result

About Lorem Ipsum
Lorem Ipsum is a dummy content developer, designer and writer use for display purpose. You can get text from here. This website is amazing you can also create list and paragraph as per you wish.
What about math formula?
<sup></sup>: It means supper when we want to write a power of something we do it using<sub>tag. for instance 2^2 the code will be
Code
2 <sup>2</sup>
Result

<sub></sub>: It means subscript when we want to make down part of something we do it using<sub>tag. for instanceH2Owater formula the code will be
Code
2 <sup>2</sup>
Result